WYSIWYG Web Builder 20.0.6

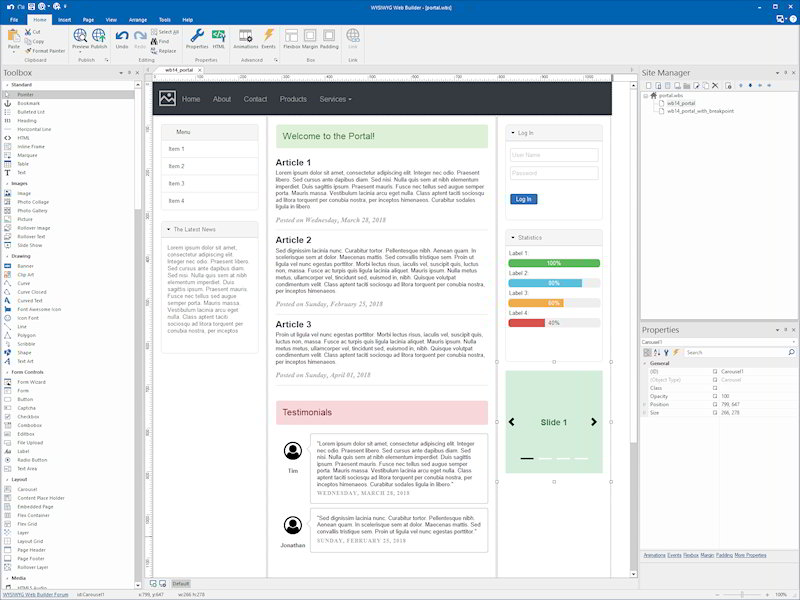
WYSIWYG Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages. WYSIWYG means that the finished page will display exactly the way it was designed.
The program generates HTML (HyperText Markup Language) tags while you point and click on desired functions. You can create a web page without learning HTML. Just drag and drop objects to the page position them ‘anywhere’ you want. And when you’re finished publish it to your web server (using the build in Publish tool).
BUY NOW WYSIWYG Web Builder 20 – $59.95
The ‘Responsive Web Design’ tool allows you to create a single HTML page containing different variants of the layout. Each is optimized for specific device widths. Your website will dynamically respond to the screen size of the visitor and display the layout most appropriate to their device. These different variants are called ‘breakpoints’ and this concept is based on CSS3’s media queries.
WYSIWYG Web Builder gives you full control over the content and layout of your web page. With the ‘Standard Tools’ toolbar you can execute basic commands like Create a new web site, Open an existing web site, Save, Cut, Copy, Paste, Undo, Redo.
A breakpoint is separate ‘view’ of the page in WYSIWYG Web Builder. A page can have multiple breakpoints, each one optimized for a specific screen width. For example, you can have the standard desktop layout, one for tablets (1024 px) and another one for mobile phones (320 px).
WYSIWYG Web Builder now has a built-in designer for mobile web pages. This makes it easy to create a mobile version of your website without the need for external software.
WYSIWYG Web Builder Key Features:
- Responsive Web Design. Built-in support for layout grid, flexbox, css grid or fixed layouts with breakpoints
- Web Fonts. Easily add Google Fonts and other Web Fonts to your website.
- Animations. Add amazing pre made animations and transtions or create your own animations. Included more than 150 pre-defined animations.
- Pre-made Blocks. Use pre-made blocks to quickly get started. More than 150 blocks are available!
- Forms Tools. Send Emails, Upload Files, Store Data in MySQL or CSV, Auto Responder, Password Protect Pages, Form Validation, Conditons/Calculations
- Images and Media. Image filters, shapes, galleries, carousels, lightboxes, rollover animations, YouTube, Vimeo, HTML5 Video/Audio
- Icon Libaries. Support for Font Awesome, Material Icons and many other icon libraries
- Navigation. Navigation buttons, drop down menus, fullscreen menu, mega menu, panel menu, breadcrumb, pagination and much more!
- Extensions. Hundreds of extensions to add extra functionality to the software. Including slideshows, navigation, audio/video, webshops, data viewers etc.
Desktop publishing for the web, build web sites as easy as Drag and Drop!
- “One Click Publishing” No FTP program needed. No special hosting required, use with any Hosting Service!
- Easily create forms using the built-in Form Wizard plus Form validation tools and built-in CAPTCHA.
- Advanced graphics tools like shapes, textart, rotation, shadows and many other image effects.
- Fully integrated jQuery UI (Accordion, Tabs etc), animations, effects and built-in ThemeRoller theme editor.
- Google compatible sitemap generator / PayPal eCommerce Tools
- Many navigation tools available: Navigation bars, tab menus, dropdown menus, sitetree, slidemenus.
- Built-in Slide Shows, Photo Galleries, Rollover images, Banners etc.
- Support for YouTube, Flash Video, Windows Media Player and many other video formats.
- Unique extension (add-on) system with already more than 250 extensions available!
Create HTML5 / CSS3 websites today!
- HTML5 document type (optimized HTML5 output).
- CSS3 @font-face. Use non web safe fonts in all modern browsers.
- HTML5 audio/video and YouTube HTML5 support.
- CSS3 opacity, border radius, box shadow.
- HTML5 forms: native form validation, new input types and options, web storage.
- HTML5 canvas and svg support in shapes and other drawing tools.
- CSS3 gradients. Add cool gradient effects using native CSS3 (no images).
- CSS3 navigation menu. Create awesome menus without using JavaScript or images.
- CSS3 animations and transitions. Including support for 2D and 3D transforms!
We recommend this web development company
Changes in WYSIWYG Web Builder 20.0.6:
- Improved: Added extra error handling to Akismet anti-spam protection.
- Improved: Disabled the horizontal scrollbar for Card text input, ensuring text wraps within the window for better readability.
- Fixed: Cursor property not saved in ‘Delete Profile’.
- Fixed: Issue with card selection in Card Container in ‘fade’ mode.
Changes in WYSIWYG Web Builder 20.0.5:
- Improved: Email validation in forms has been updated to use FILTER_VALIDATE_EMAIL instead of preg_match, providing a more reliable and standardized method for validating email addresses in PHP.
- Improved: Image names containing brackets are now flagged as invalid in Error Reports to prevent potential issues with JavaScript compatibility.
- Improved: Enhanced ID validation in Error Reports: ID cannot contain spaces or special characters. Only letters, digits, hyphens, and underscores are allowed.
- Improved: Added (limited) support for Table size mode ‘use percentages’ in flex container.
- Improved: Meta data (EXIF) of images no longer overwrites the description property when the title is empty.
- Improved: Added support for NL setup in Check for updates -> Automatic download.
- Improved: Optimized random algorithm of the Website Wizard.
Changes in WYSIWYG Web Builder 20.0.4:
- New feature: Added ‘fade’ mode to the Card Container. Enabling simple card transitions with a smooth fading slideshow effect.
- Improved: The Card Container now displays pagination numbers when the standard pagination is off to make it easier to switch between slides.
- Fixed: Issue with rendering of extensions on master page.
- Fixed: Issue with accent color in Visual Studio 2022 color schemes.
- Fixed: Issue with undo/reset in Sketch to Image properties.
What’s New in WYSIWYG Web Builder 20:
Leave a Reply
0 Comments on WYSIWYG Web Builder 20.0.6




 (57 votes, 3.91 out of 5)
(57 votes, 3.91 out of 5)