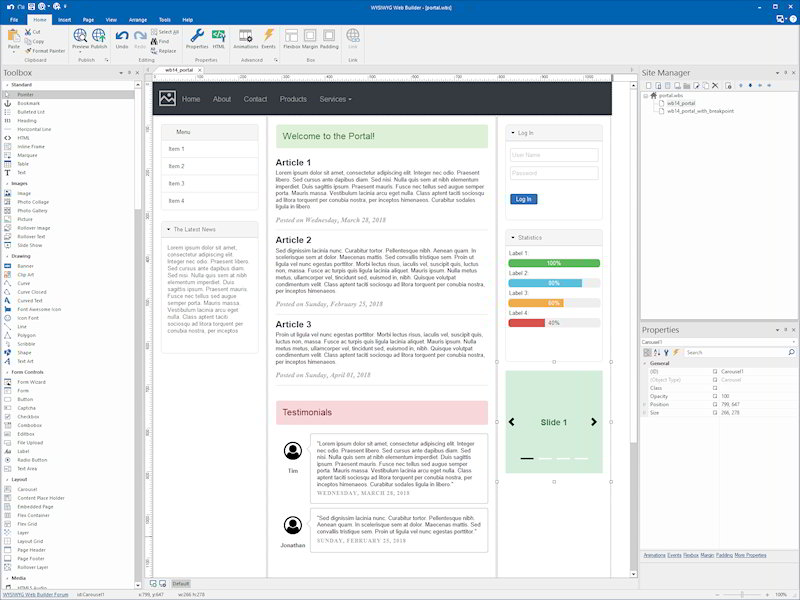
WYSIWYG Web Builder 20.1.1

WYSIWYG Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages. WYSIWYG means that the finished page will display exactly the way it was designed.
The program generates HTML (HyperText Markup Language) tags while you point and click on desired functions. You can create a web page without learning HTML. Just drag and drop objects to the page position them ‘anywhere’ you want. And when you’re finished publish it to your web server (using the build in Publish tool).
BUY NOW WYSIWYG Web Builder 20 – $59.95
The ‘Responsive Web Design’ tool allows you to create a single HTML page containing different variants of the layout. Each is optimized for specific device widths. Your website will dynamically respond to the screen size of the visitor and display the layout most appropriate to their device. These different variants are called ‘breakpoints’ and this concept is based on CSS3’s media queries.
WYSIWYG Web Builder gives you full control over the content and layout of your web page. With the ‘Standard Tools’ toolbar you can execute basic commands like Create a new web site, Open an existing web site, Save, Cut, Copy, Paste, Undo, Redo.
A breakpoint is separate ‘view’ of the page in WYSIWYG Web Builder. A page can have multiple breakpoints, each one optimized for a specific screen width. For example, you can have the standard desktop layout, one for tablets (1024 px) and another one for mobile phones (320 px).
WYSIWYG Web Builder now has a built-in designer for mobile web pages. This makes it easy to create a mobile version of your website without the need for external software.
WYSIWYG Web Builder Key Features:
- Responsive Web Design. Built-in support for layout grid, flexbox, css grid or fixed layouts with breakpoints
- Web Fonts. Easily add Google Fonts and other Web Fonts to your website.
- Animations. Add amazing pre made animations and transtions or create your own animations. Included more than 150 pre-defined animations.
- Pre-made Blocks. Use pre-made blocks to quickly get started. More than 150 blocks are available!
- Forms Tools. Send Emails, Upload Files, Store Data in MySQL or CSV, Auto Responder, Password Protect Pages, Form Validation, Conditons/Calculations
- Images and Media. Image filters, shapes, galleries, carousels, lightboxes, rollover animations, YouTube, Vimeo, HTML5 Video/Audio
- Icon Libaries. Support for Font Awesome, Material Icons and many other icon libraries
- Navigation. Navigation buttons, drop down menus, fullscreen menu, mega menu, panel menu, breadcrumb, pagination and much more!
- Extensions. Hundreds of extensions to add extra functionality to the software. Including slideshows, navigation, audio/video, webshops, data viewers etc.
Desktop publishing for the web, build web sites as easy as Drag and Drop!
- “One Click Publishing” No FTP program needed. No special hosting required, use with any Hosting Service!
- Easily create forms using the built-in Form Wizard plus Form validation tools and built-in CAPTCHA.
- Advanced graphics tools like shapes, textart, rotation, shadows and many other image effects.
- Fully integrated jQuery UI (Accordion, Tabs etc), animations, effects and built-in ThemeRoller theme editor.
- Google compatible sitemap generator / PayPal eCommerce Tools
- Many navigation tools available: Navigation bars, tab menus, dropdown menus, sitetree, slidemenus.
- Built-in Slide Shows, Photo Galleries, Rollover images, Banners etc.
- Support for YouTube, Flash Video, Windows Media Player and many other video formats.
- Unique extension (add-on) system with already more than 250 extensions available!
Create HTML5 / CSS3 websites today!
- HTML5 document type (optimized HTML5 output).
- CSS3 @font-face. Use non web safe fonts in all modern browsers.
- HTML5 audio/video and YouTube HTML5 support.
- CSS3 opacity, border radius, box shadow.
- HTML5 forms: native form validation, new input types and options, web storage.
- HTML5 canvas and svg support in shapes and other drawing tools.
- CSS3 gradients. Add cool gradient effects using native CSS3 (no images).
- CSS3 navigation menu. Create awesome menus without using JavaScript or images.
- CSS3 animations and transitions. Including support for 2D and 3D transforms!
We recommend this web development company
Changes in WYSIWYG Web Builder 20.1.1:
- Improved: Added ‘Full Width’ property to Date Picker.
- Improved: Added ‘Full Width’ property to Slider, Tabs and Accordion in Property Inspector for quicker access.
- Improved: When copying and pasting a label/editbox pair to another page, the ‘for’ attribute is automatically updated to match the new ID.
- Improved: Implemented a workaround to prevent conflicts between Bootstrap and jQuery UI tooltip() and button() methods.
Changes in WYSIWYG Web Builder 20.1:
- New feature: The “Create a variation of an existing image” option (AI) now also supports ComfyUI, offering a free, unlimited alternative to OpenAI and StabilityAI’s image variation functionality.
- New feature: The “Image Enhancement – in-painting” option (AI) now also supports ComfyUI, offering a free, unlimited alternative to OpenAI and StabilityAI’s image in-painting functionality.
- New feature: The “Image Expand – out-painting” option (AI) now also supports ComfyUI, offering a free, unlimited alternative to OpenAI and StabilityAI’s image out-painting functionality. To access this functionality, you will need to install the FLUX.1 Fill [dev] model.
- New feature: Added an “Influence” option under AI → Create Variation for existing images. This setting, represented as a float value from 0.0 to 1.0, controls how much the original image impacts the generated variation.
1.0: The new image will closely resemble the original. 0.0: The new image will be completely different. Values in between create a mix of similarity and variation. - New feature: Added alignment for images in Flexible Layouts. Previously, images with max-width were always centered. Now, you can align them to the left, right, or keep them centered, giving you more control over your design.
- New feature: The “Content Place Holder” object for Master Frames can now be used within Layout Grids. This enhancement enables more versatile and structured designs, making it easier to create layouts with sidebars or
other nested structures while utilizing the Master Frame concept. - New feature: Added two new alignment options for the Responsive Menu hamburger icon: “left, button center” and “right, button center”. This makes it possible to center the icon.
- New feature: Added the ability to set the border radius of Mega Menu (hover) links.
- New feature: When using a negative left padding for sub items in a Mega Menu (Style Sub Item -> Padding -> Left). The sub item will no longer be shifted to the right. This can be helpful if you want to align the text with the heading of the menu.
- New feature: Added the ability to set the border radius of DropDown Menu sub items individually. By default, when set to -1, sub-items will inherit the same border radius as the main menu. To customize the appearance, simply specify a different value to apply a unique border radius to sub-items.
- New feature: Added ‘Icon Position’ property to CSS Menu. The icons can now be aligned to the left or right side of the text.
- New feature: Added ‘Icon Offset’ property to CSS Menu. This specifies the spacing between the icon and the text.
- New feature: Added ‘speed’ property to Card Container. This controls the speed of the transition between cards. Applies to coverflow, stack, cube, flip and fade
- New feature: Added ‘loop’ property to Card Container. Set to true to enable continuous loop mode, instead of restarting at the begin. Applies to coverflow, stack, cube, flip and fade.
- New feature: Added ‘Image count’ in Photo Gallery/Photo Grid/Photo Collage/Slideshow -> Source -> Get Images from a folder on the server. This allow you to set a limit for the number of displayed images. For example, to show the 10 newest images only.
- New feature: Added ‘Sort order’ in Photo Gallery/Photo Grid/Photo Collage/Slideshow -> Source -> Get Images from a folder on the server. Photos can now be sorted alphabetically, random order, newest first and latest first.
- New feature: Added the ability to load images from a folder on the server in Photo Grid.
- Improved: The Slideshow’s “Get Images from a Folder on the Server” option now supports Background, Ken Burns, Swiper, and Thumbnail Gallery types. This allows for dynamically loading random images from the server seamlessly.
- Improved: Upgraded to jQuery UI v1.14.
- Improved: Replaced ‘icons’ with ‘icon’ property in Themable button split mode. For compatible with jQuery UI v1.14.
- Improved: jQuery UI effect scripts (bars, blast, squares) updated for compatible with jQuery UI v1.14.
- Improved: Added the ability to set the alpha value of border colors in Tabs.
- Improved: Optimized workspace rendering box shadows (direct2d) in master pages.
- Improved: Lazy load in Photo Gallery now also applies to images loaded from online folder.
- Improved: Badge image is now stored in template.
- Improved: Optimized exception handling in PHP form scripts.
- Deprecated: Instagram integration has been deprecated due to the discontinuation of the Instagram JavaScript API.
What’s New in WYSIWYG Web Builder 20:
Leave a Reply
0 Comments on WYSIWYG Web Builder 20.1.1




 (57 votes, 3.91 out of 5)
(57 votes, 3.91 out of 5)